json-server 를 이용한 DB
설치
npm i json-serverdb.json 파일 생성
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}실행
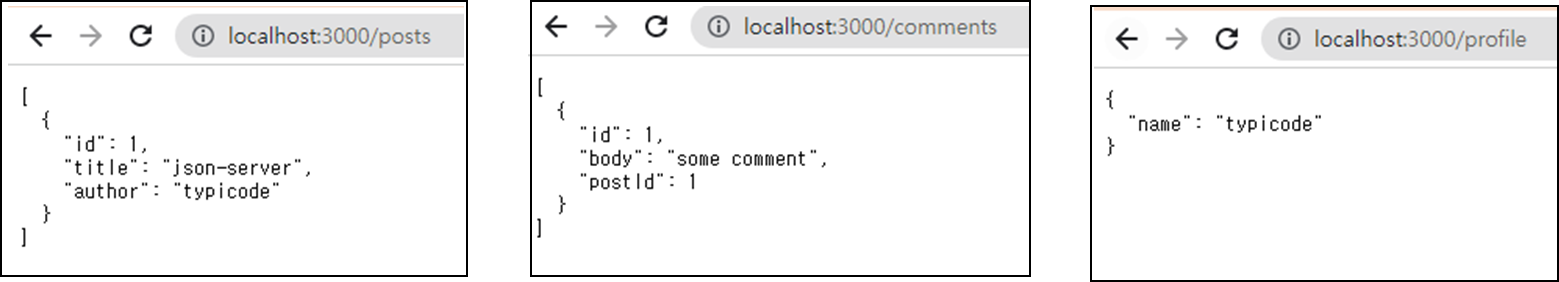
json-server --watch db.json아래와 같이 데이터가 쌓여 있는 모습을 실시간으로 볼 수 있다.

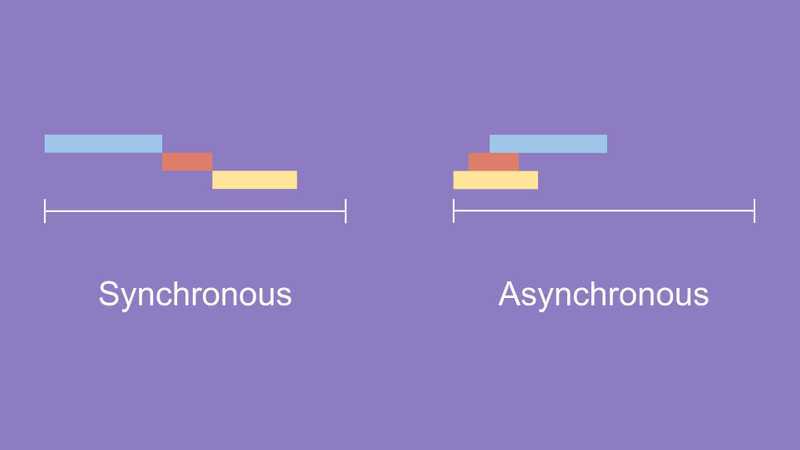
async vs sync (비동기 vs 동기)

동기는 일을 처리하는데 시간이 얼마나 걸리든, 일을 무조건 순차적으로 진행하는 것.
비동기는 일의 요청을 바로바로 받아서 처리가 끝나는 순간에 바로바로 응답을 주는 것.
동기적 코드가 전부 실행 되고나서 값을 반환한다.
작업의 흐름이 멈추지 않고 동시에 여러가지 작업을 처리할 수 있다.
App.vue
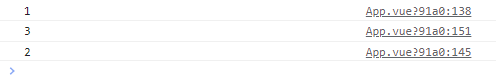
1. 그냥 axios.. (비동기?)
const addTodo = (todo) => {
error.value = "";
console.log("1");
axios
.post("http://localhost:3000/todos", {
subject: todo.subject,
completed: todo.completed,
})
.then((res) => {
console.log("2");
todos.value.push(todo);
})
.catch((err) => {
error.value = "Something went wrong.";
});
console.log("3");
};처리결과 console

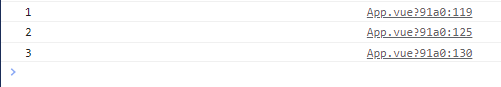
2. async await로 처리한 함수 (동기? 비동기 안에 동기?)
const addTodo = async (todo) => {
error.value = "";
console.log("1");
try {
const res = await axios.post("http://localhost:3000/todos", {
subject: todo.subject,
completed: todo.completed,
});
console.log("2");
todos.value.push(res.data);
} catch (err) {
error.value = "Something went wrong.";
}
console.log("3");
};처리 결과 console

async/ await는 ES8문법으로서 가장 최근에 나온 문법으로, 콜백함수와 promise의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성하게 도와준다.
async/await는 promise를 기반으로 한다.
모든 async함수는 promise를 리턴하고, 모든 await함수는 일반적으로 promise가 된다.!!
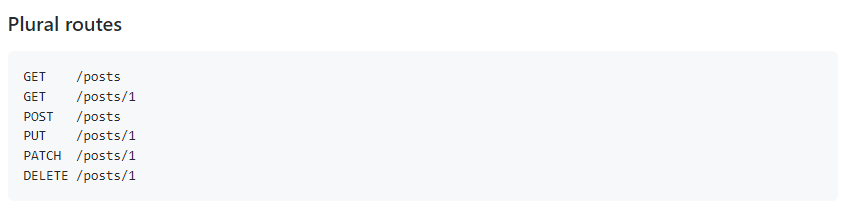
axios CRUD

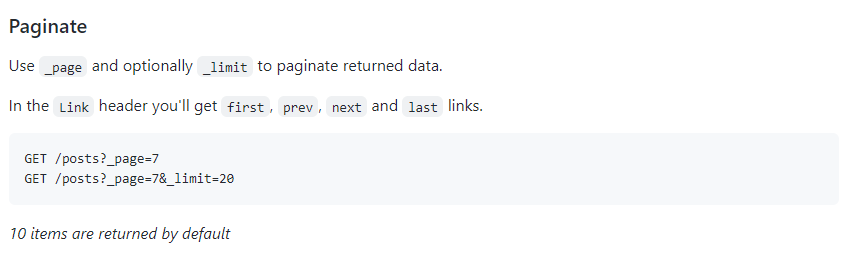
json-server를 활용한 pagination

<script>
//...
export default {
components: { TodoSimpleForm, TodoList },
setup() {
const todos = ref([]); // 할일이 들어있는 배열
const error = ref(""); // 에러 문구
const numOfTodos = ref(0); // 할일의 총 갯수
let limit = 5; // 1페이지당 보여줄 할일의 갯수
const currentPage = ref(1); // 현재 페이지 초기값 1
const numOfPages = computed(() => { // 총 페이지, 할일 총 갯수에 보여줄 갯수 나눔
return Math.ceil(numOfTodos.value / limit);
});
const getTodos = async (page = currentPage.value) => {
currentPage.value = page; // 현재 페이지를 받아서 상태 변경
try { // axios 예외처리
const res = await axios.get( // get으로 데이터 다 받아오기
`http://localhost:3000/todos?_page=${page}&_limit=${limit}`
);
numOfTodos.value = res.headers["x-total-count"]; // 전체 갯수
todos.value = res.data; // db에서 불러온 할일 목록 배열에 넣어주기
} catch (err) {
console.log(err);
error.value = "Something went wrong."; // 통신 에러시 에러 메시지
}
};
getTodos(); // 함수 실행
// ...
return {...};
},
};
</script><template>
//...
<nav aria-label="Page navigation example">
<ul class="pagination">
<li
v-if="currentPage !== 1" // 현재 페이지가 1페이지가 아닐때만 이전으로
class="page-item"
>
<a
style="cursor: pointer"
class="page-link"
aria-label="Previous"
@click="getTodos(currentPage - 1)" // 이전페이지로 이동
>
<span aria-hidden="true">«</span>
</a>
</li>
<li
v-for="page in numOfPages" // 페이지의 갯수를 for문 돌려줘서 페이징 그리기
:key="page"
class="page-item"
:class="currentPage === page ? 'active' : ''" // 현재 페이지랑 선택된 페이지가같을 경우 active처리
>
<a
style="cursor: pointer"
class="page-link"
@click="getTodos(page)" // 페이지 번호 click했을 때 page 인자 넘기기
>
{{ page }}</a> // 페이지 번호
</li>
<li
v-if="currentPage !== numOfPages" // 현재 페이지가 마지막 페이지가 아닐때만 다음으로
class="page-item"
>
<a
style="cursor: pointer"
class="page-link"
aria-label="Next"
@click="getTodos(currentPage + 1)" // 다음페이지로 이동
>
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
// ...
</template>
Vue3 : composition API
watchEffect vs watch()
reactive state를 지켜보다가 update가 되면 변화 감지 및 로직 실행
참고 : https://blog.openreplay.com/vue3-composition-api-watcheffect-vs-watch/
Vue3 Composition API: watchEffect vs. watch
Compare different ways of watching for changes in Vue3 apps
blog.openreplay.com
setTimeout 적용
검색할 때 매 글자마다 요청을 보내는건 효율적이지 못하니까 약간 delay를 줘서 단어 위주로 날아갈수 있도록 설정
'공부 > 프론트엔드' 카테고리의 다른 글
| [PJ] Vue 공부중5 (0) | 2022.10.02 |
|---|---|
| [PJ] Vue 공부중4 (2) | 2022.09.29 |
| [PJ] Vue 공부중2 (0) | 2022.09.27 |
| [PJ] Vue 공부중 (0) | 2022.09.26 |
| [PJ] vue2+vuetify (0) | 2022.09.20 |



댓글