집에서 공부했던 vue3 project를 다른 곳에서 ( window ) 작동 시키려니 되지 않는다..하하하하
(몇일째 셋팅만 하는건지 모르겠다. 제발 코딩좀 하자)
wsl 로 ubuntu 설치해둔게 있어서 거기서 돌려보도록한다.
근데 너무 깨끗한 ubuntu server...
nodejs, npm, vue-cli, vue-cli-service 등을 설치해 주었다.
sudo apt update
sudo apt install nodejs
node -v
npm -v # npm 은 안깔렸다
sudo apt install npm # npm 설치
npm -version
npm install -g @vue/cli # node 버전이 낮아서 안깔림. 14이상으로 설치.
npm run serve
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
nvm install v16.17.1
npm install -g @vue/cli
npm install @vue/cli-service
npm run serve # 드디어 성공!
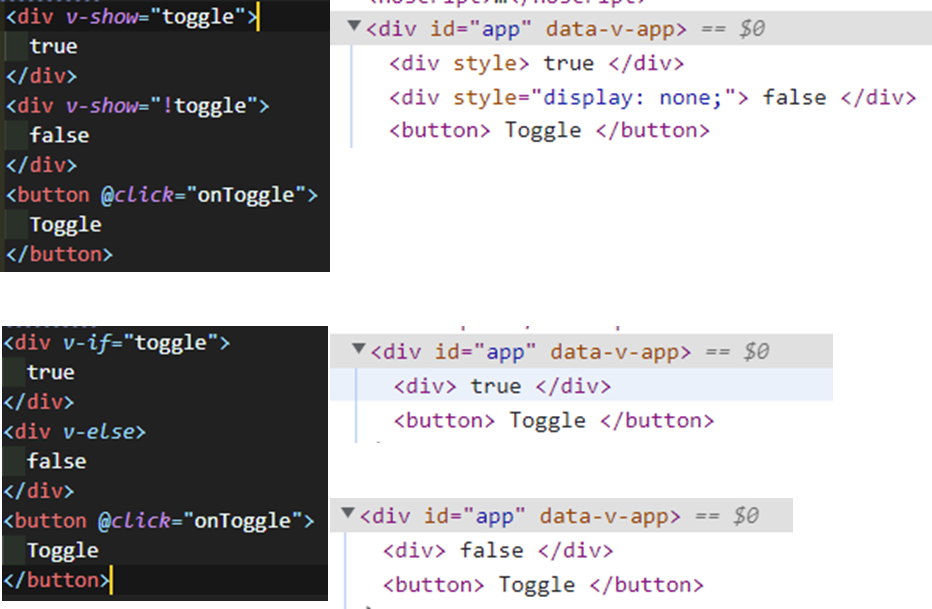
v-show vs v-if
v-show 는 속성이 안보이게 숨겨주고 (hidden) => toggle 자주 할 때
v-if는 조건에 맞지않는 속성은 아예 안보임 => v-show보다 비용이 많이듦. 런타임동안 조건이 거의 바뀌지 않을때
v-show is much simpler - the element is always rendered regardless of initial condition, with CSS-based toggling.
v-show는 훨씬 간단합니다. 요소는 CSS 기반 토글을 사용하여 초기 조건에 관계없이 항상 렌더링됩니다.
v-if has higher toggle costs while v-show has higher initial render costs.
v-if는 토글 비용이 더 높고 v-show는 초기 렌더링 비용이 더 높습니다.
So prefer v-show if you need to toggle something very often, and prefer v-if if the condition is unlikely to change at runtime.
따라서 매우 자주 토글해야 하는 경우 v-show를 선호하고 런타임 시 조건이 변경되지 않을 경우 v-if를 선호합니다.

Class and Style Bindings
Style Bindings
<template>
<div :style="todo.completed? todoStyle : {}" />
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const todo = ref("");
const todos = ref([]);
const onSubmit = (e) => {
todos.value.push({
id: Date.now(),
subject: todo.value,
completed: false,
});
};
const todoStyle = {
textDecoration: "line-through",
color: "gray",
};
return { todoStyle, todo, todos, onSubmit };
</script>
Class Bindings
<template>
<div :class="{ todo: todo.completed }"/>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const todo = ref("");
const todos = ref([]);
const onSubmit = (e) => {
todos.value.push({
id: Date.now(),
subject: todo.value,
completed: false,
});
};
return { todo, todos, onSubmit };
},
};
</script>
<style>
.todo{
color:gray;
text-decoration: line-through;
}
</style>
Form 만들기
TodoSimpleForm.vue 파일을 만들어서 아래와 같이 컴포넌트로 지정하여 쓸수 있다.!
<template>
<div> Todo SImple Form </div>
</template>
<script>
export default {};
</script><template>
<TodoSimpleForm />
</template>
<script>
import TodoSimpleForm from "@/components/TodoSimpleForm.vue";
export default {
components: { TodoSimpleForm },
setup(){...},
};
</script>하지만 데이터 바인딩~(?) 은 되지 않는다. 데이터에 접근할 수 없다. !! 다른 파일끼리 데이터를 주고 받을수 있게 아래와 같이 작업을 해준다.
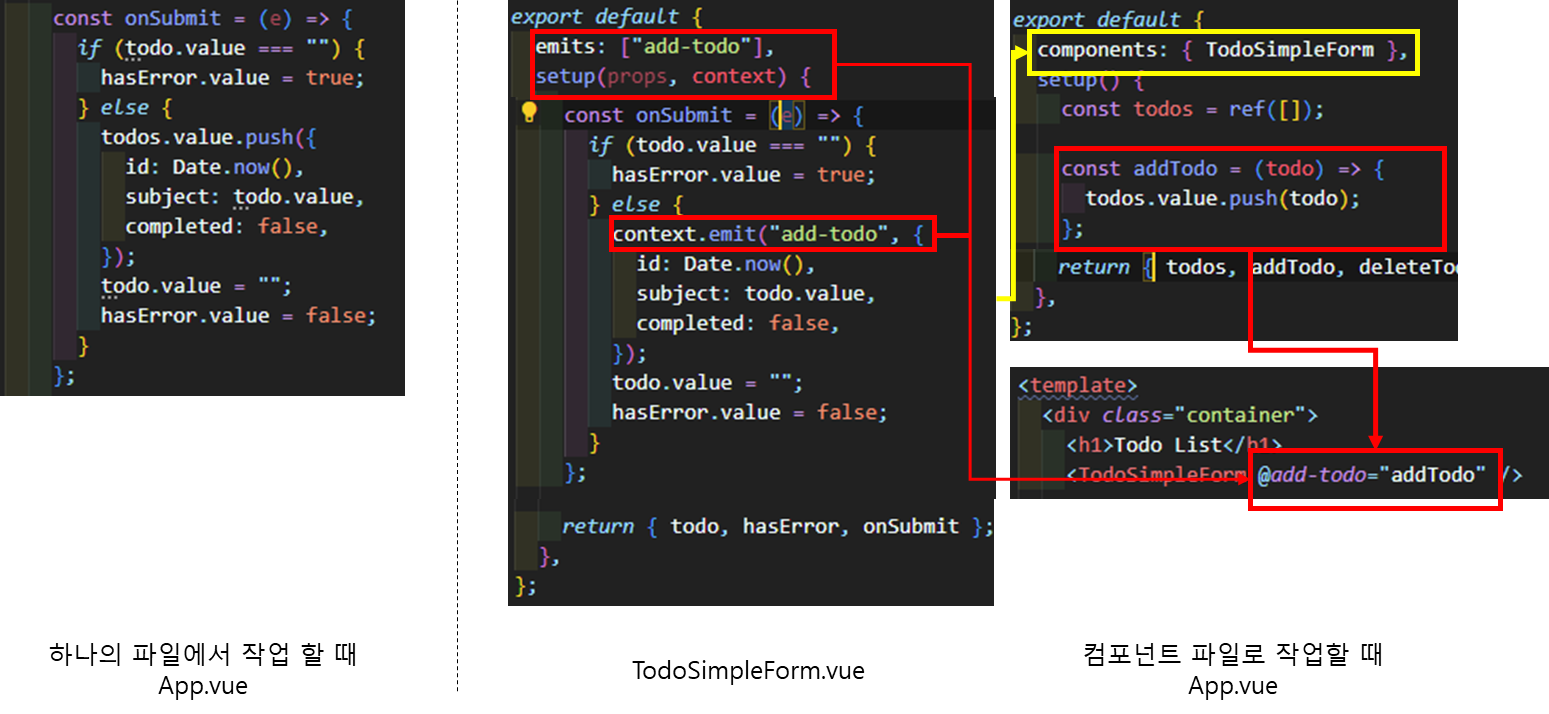
Emit
자식 컴포넌트에서 부모 컴포넌트로 데이터를 보내는 방법
context.emit 에 담아서 보냄..!

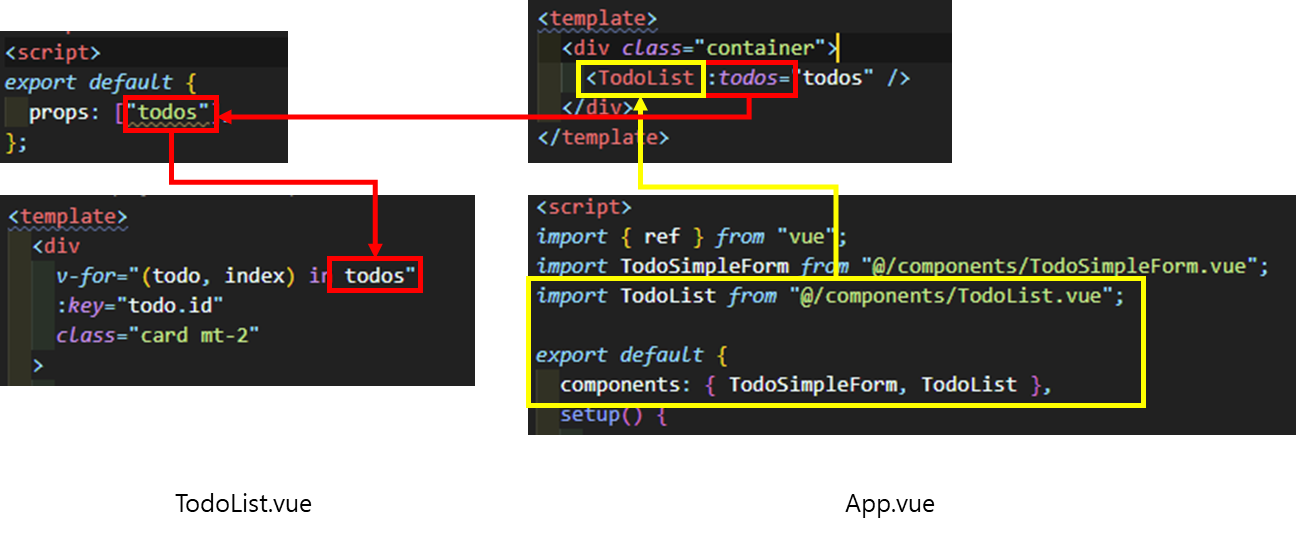
Props
부모컴포넌트에서 자식 컴포넌트로 데이터를 보내는 방법

props 사용시 주의할 점.!!
One Way Data Flow, 자식 컴포넌트에서 부모 컴포넌트 값을 변경하면 안된다.
v-model 대신에 :value와 @change 사용
computed
state 가 다른 state에 의존할 때 사용하는 것
json-server 를 통해 간단하게 데이터 저장.
Kossie Coder Vue3 강의 13~26
'공부 > 프론트엔드' 카테고리의 다른 글
| [PJ] Vue 공부중4 (2) | 2022.09.29 |
|---|---|
| [PJ] Vue 공부중3 (0) | 2022.09.28 |
| [PJ] Vue 공부중 (0) | 2022.09.26 |
| [PJ] vue2+vuetify (0) | 2022.09.20 |
| [PJ] Vue (0) | 2022.09.19 |



댓글