728x90
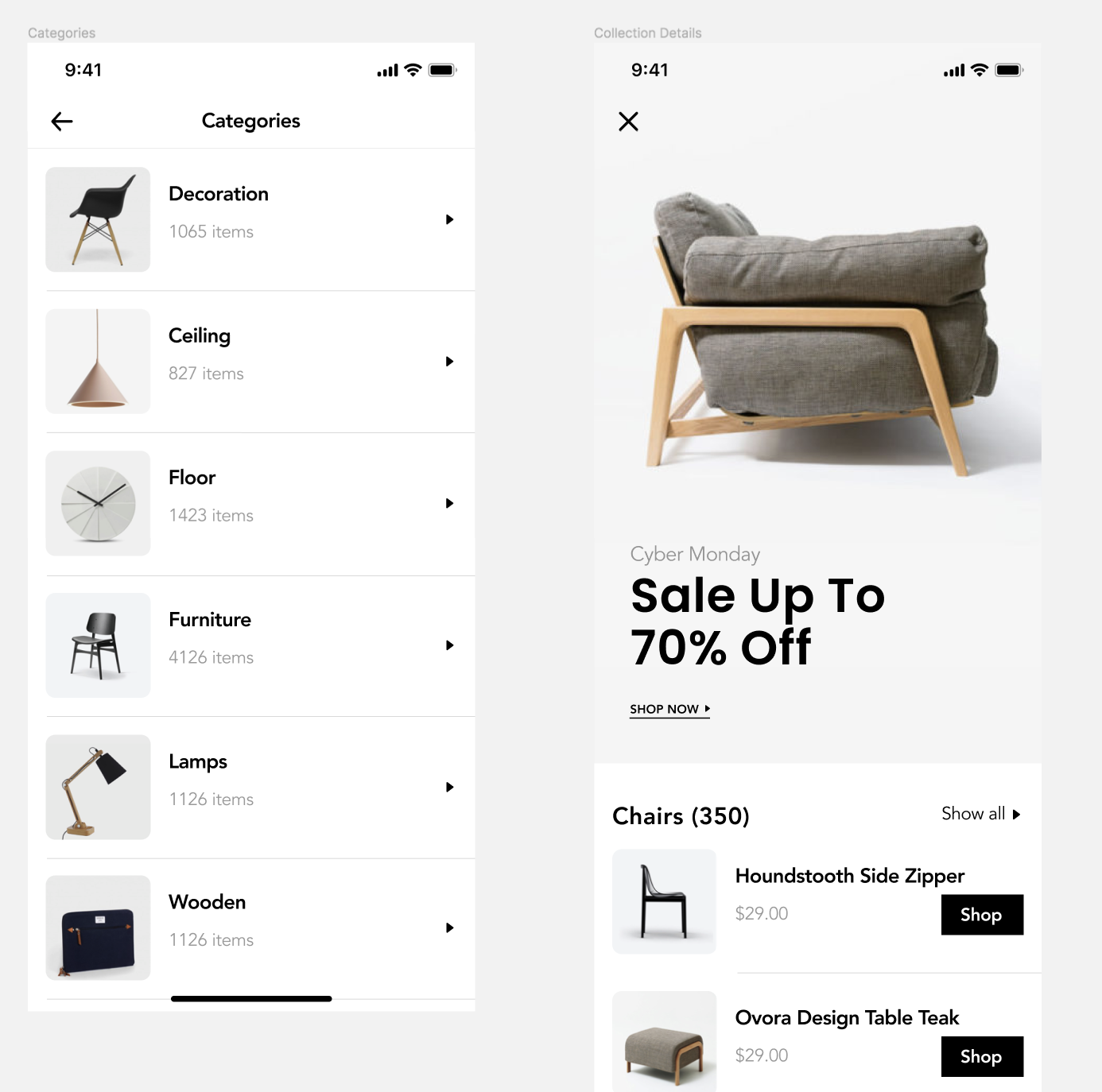
모바일 UI/UX clone 진행

주로 div로 영역을 나누고, div를 "posotion : relative" 와 "position : absolute" 를 지정하여 오른쪽 정렬 적용.
< Categories 페이지 >
header쪽
<div id="bar">
<span>Categories</span>
<img src="" alt="">
</div>span 은 width를 100%로 주고 "text-align:center" 적용하여 가운데 정렬.
Q. img를 앞으로 두면 span width:100%가 이미지 포함을 못시킴 ㅠ 그래서 span을 앞에 두어야 함.
Categories는 table로 지정 .
<tr>
<td id="img"> <div><img src="img/img1.png" alt=""></div></td>
<td id="info">
<a href="detail.html"><img src="img/right.png" alt=""></a>
<p>Decoration</p>
<p>1065 items</p>
</td>
</tr>img 와 info로 열 2개로 나눔. #info 가 relative , right img 는 absolute로하여 정렬
Q. td 안에 img 가로 정렬은 text-align: center로 했는데 세로 정렬은 어떻게..
< Collection Details 페이지 >
table 변경
<tr>
<td colspan="2" id="container"> <span id="title">Charis(350)</span> <span id="show">show all <img src="img/right.png" alt=""></span></td>
</tr>
<tr>
<td id="img"> <div><img src="img/img1.png" alt=""></div></td>
<td id="info">
<div id="shop">Shop</div>
<p>Decoration</p>
<p>$29.00</p>
</td>
</tr>1행은 1열로 하여 text작성 후 #show만 absolute로 오른쪽 정렬
table 1행 위에 공간 두는 법
* magin이나 padding 은 먹지 않아서 top border size를 조절하여 magin처럼 보이게 설정
#container{ position: relative; border-top: 30px solid #fff}
반응형
'공부 > 프론트엔드' 카테고리의 다른 글
| [PJ] setting (0) | 2022.09.14 |
|---|---|
| [CSS] Icon 사용하기(google icons, font-awesome) (0) | 2022.06.22 |
| [JavaScript30] 18,19,20 강 정리 (0) | 2019.04.10 |
| [JavaScript30] 12,13,14 강 정리 (0) | 2019.03.28 |
| [JavaScript30] 1,2,3,4,5 강 정리 (0) | 2019.03.21 |



댓글