Google Icons ( CDN 동시에 여러가지 사용하기)
1. 구글 아이콘 사이트 접속
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
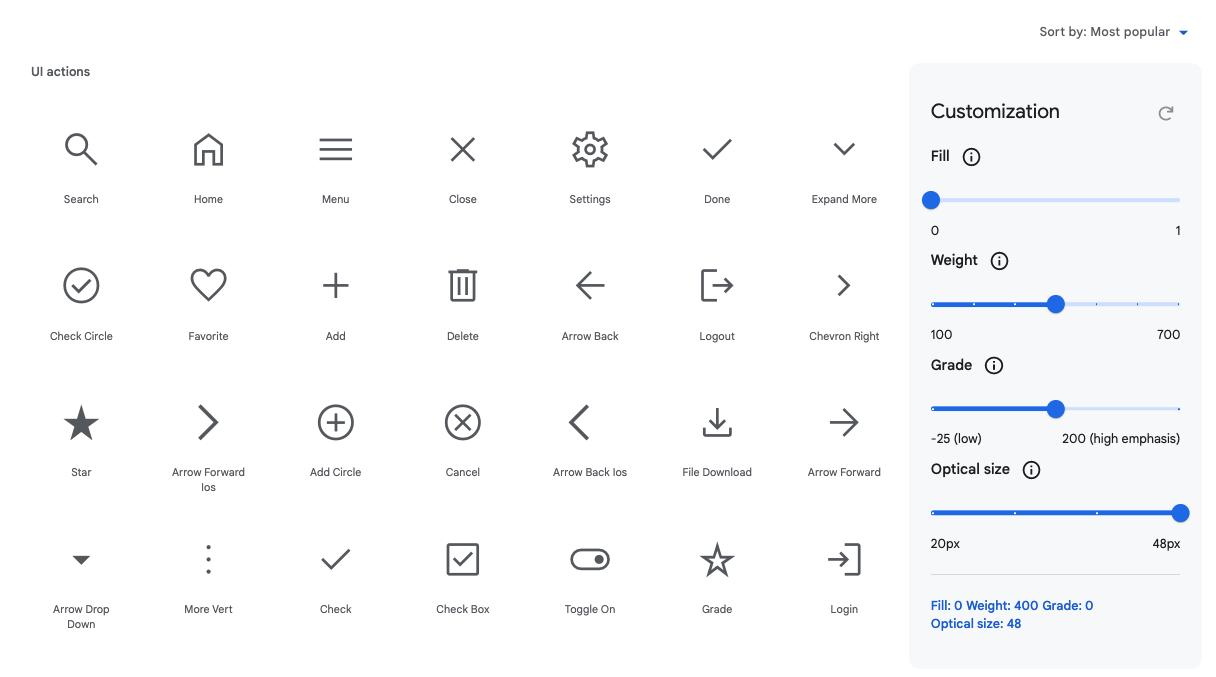
2. 원하는 아이콘의 종류 선택 (모양은 같은데 특성이 약간다르다.)


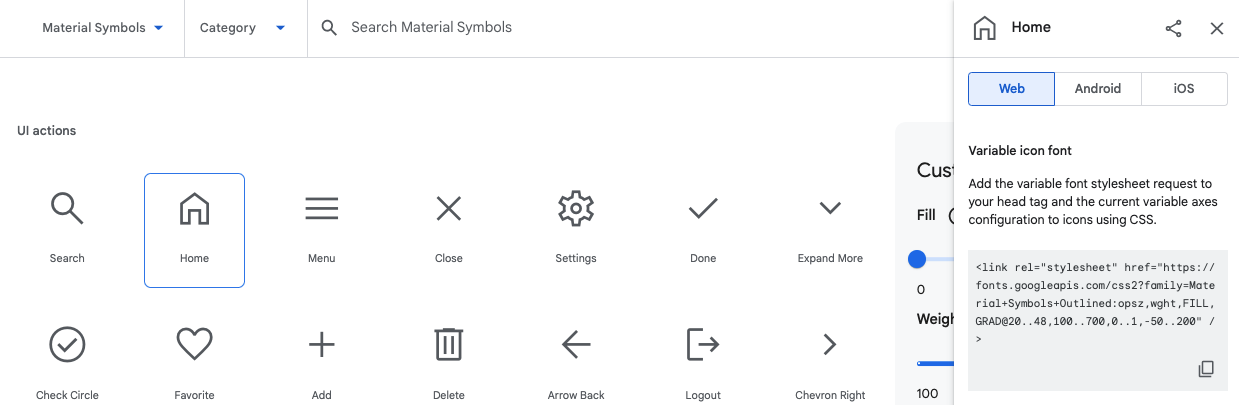
3. CDN 걸기

원하는 그림을 클릭하고 오른쪽에 보면 CDN 걸으라고 링크 준다.
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />4. 원하는 아이콘 선택후 코드 복사

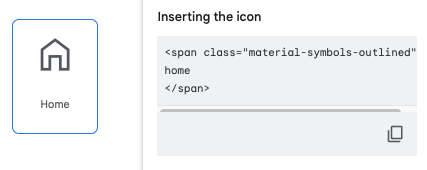
5. 코드 복붙 후 모양 확인
<span class="material-symbols-outlined">home</span>
<span class="material-symbols-outlined">favorite</span>
<span class="material-symbols-outlined">android</span>
<span class="material-symbols-outlined">star</span>결과

Font-Awesome Icons
1. 회원가입
폰트 어썸을 사용하고싶은 경우 회원가입을 해야 한다. (무료로 사용 가능한 아이콘의 종류가 많고 회원가입이 간단하기 때문에 추천)
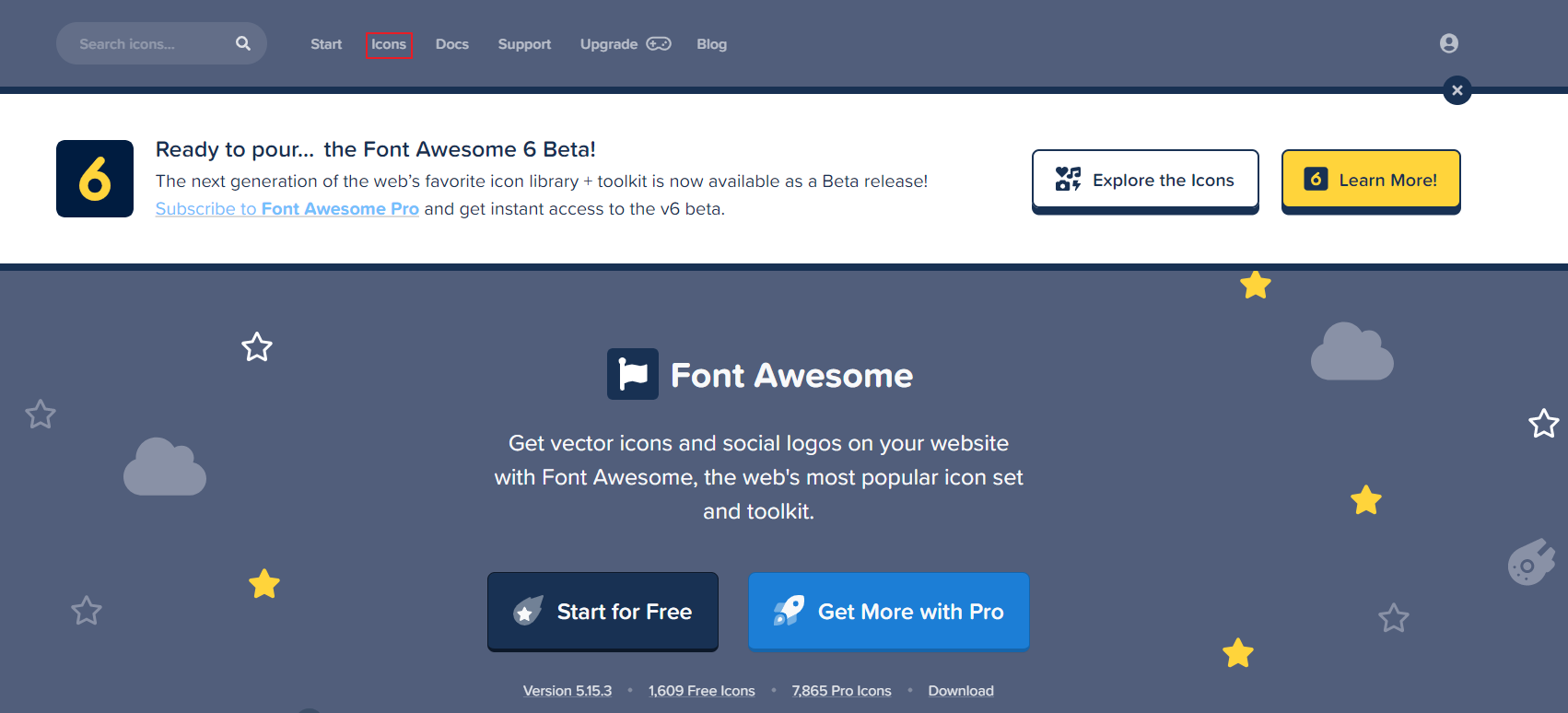
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
2. 로그인을 완료한 후 상단에 Icons 클릭

3. CDN 설정
(script나 link태그 둘중에 아무거나 사용해도 상관 X )
<script src="https://kit.fontawesome.com/cbcad42a26.js" crossorigin="anonymous"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet">
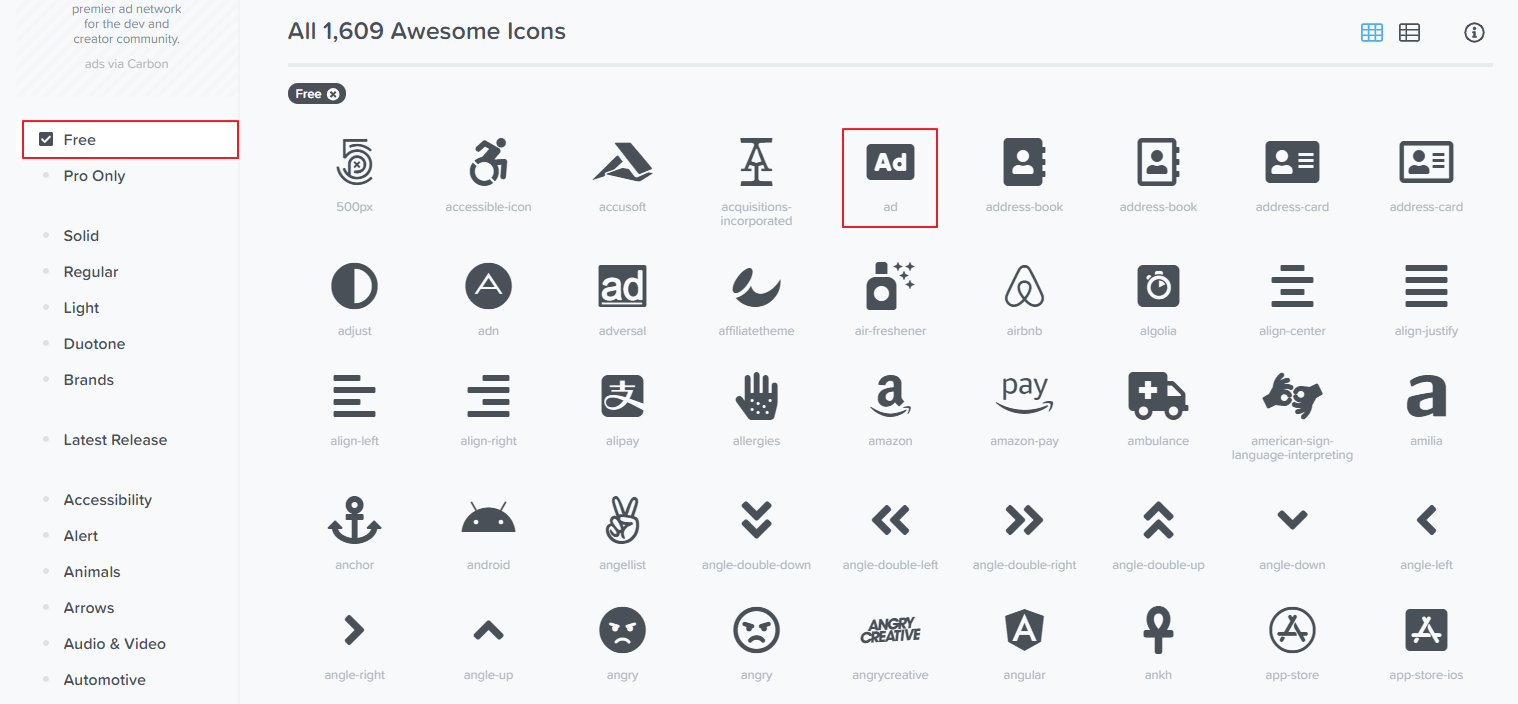
4. 왼쪽에 Free를 누르고 사용하고 싶은 아이콘을 찾아 클릭

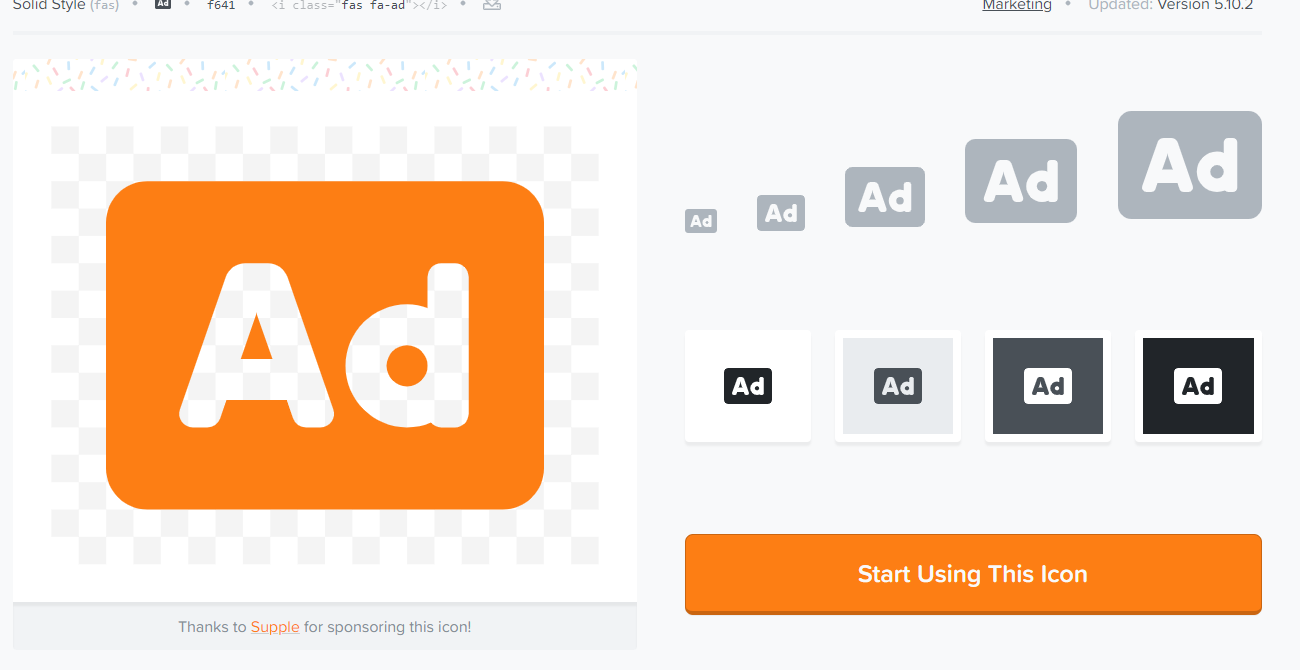
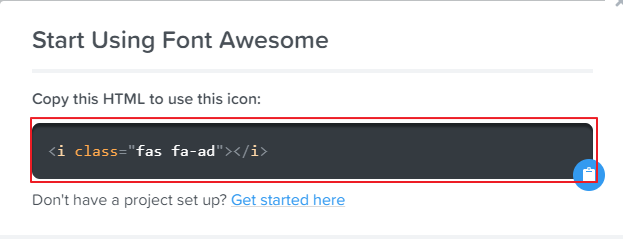
5.Start Using This Icon 버튼을 누른후 코드 복사


6. 복붙하고 원하는 스타일을 적용해서 사용
<i class="fas fa-ad" style="font-size:100px; color:red"></i>
<i style="font-size:100px; color:blue;" class="fab fa-bitcoin"></i>
<i style="font-size:100px; color:pink;" class="fab fa-bitcoin fa-spin"></i>
font-awesome 옵션들
1. 크기 변경
<i class="fa fa-fa-ad fa-lg"></i> <!-- 33% 크기 -->
<i class="fa fa-fa-ad fa-2x"></i> <!-- 2배 크기 -->
<i class="fa fa-fa-ad fa-3x"></i> <!-- 3배 크기 -->
<i class="fa fa-fa-ad fa-4x"></i> <!-- 4배 크기 -->
<i class="fa fa-fa-ad fa-5x"></i> <!-- 5배 크기 -->
2. 아이콘 테두리 적용

<i class="fas fa-ad fa-border" style="font-size:100px; color:red"></i>3. 아이콘 방향 회전

<i class="fa fa-shield"></i> normal<br>
<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br>
<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br>
<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br>
<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br>
<i class="fa fa-shield fa-flip-vertical"></i> fa-flip-vertical
4. 회전하는 아이콘
<i class="fa fa-spinner fa-spin fa-fw"></i>
<i class="fa fa-circle-o-notch fa-spin fa-fw"></i>
<i class="fa fa-refresh fa-spin fa-fw"></i>
<i class="fa fa-cog fa-spin fa-fw"></i>
<i class="fa fa-spinner fa-pulse fa-fw"></i> 아래 내용을 참고하였다.감사합니다. 잘쓰겠습니다.
거의 그대로 쓸라고 했는데 google icons 가 많이 바뀌었다.. 그래서 다시 적었다..
[css] icon 아이콘 사용하기 ( google icons, font-awesome icons)
CSS / ICONS Icon 특징 아이콘은 실제로는 글꼴이기 때문에 글자에 대한 스타일이 모두 적용된다. 원하는 아이콘의 링크를 걸어준다(google 등) span 태그내에 원하는 아이콘 class를 형식대로 지정해준
itjy2.tistory.com
'공부 > 프론트엔드' 카테고리의 다른 글
| [PJ] study (0) | 2022.09.15 |
|---|---|
| [PJ] setting (0) | 2022.09.14 |
| HTML/CSS clone2 (0) | 2019.07.14 |
| [JavaScript30] 18,19,20 강 정리 (0) | 2019.04.10 |
| [JavaScript30] 12,13,14 강 정리 (0) | 2019.03.28 |


댓글