728x90
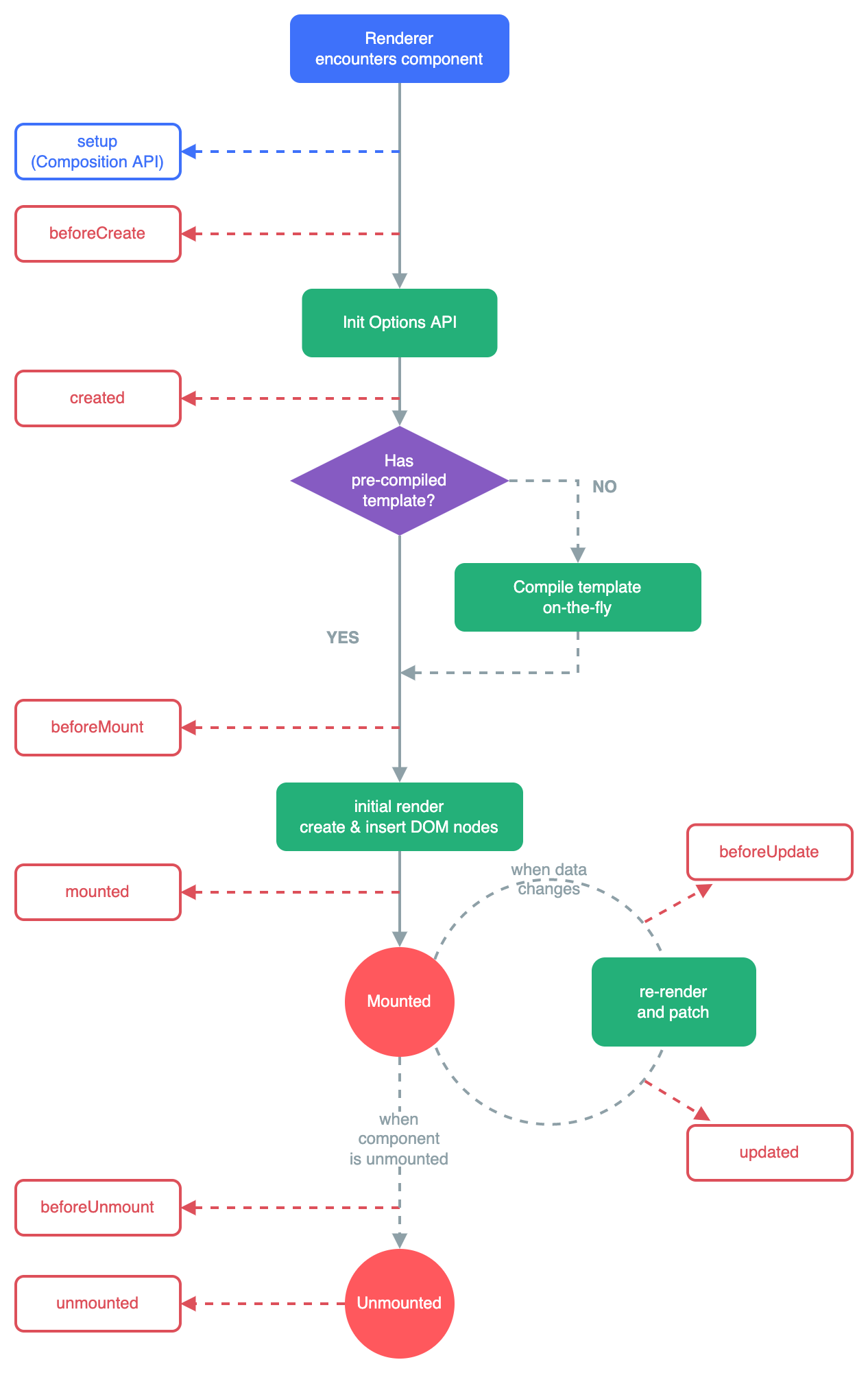
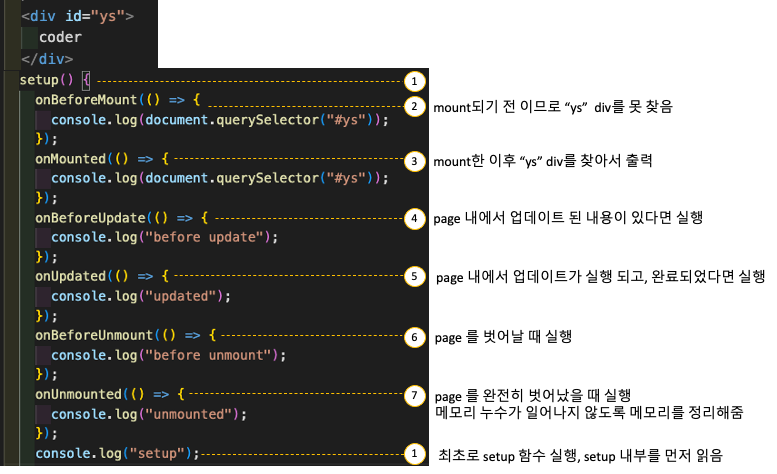
Vue Lifecycle hooks



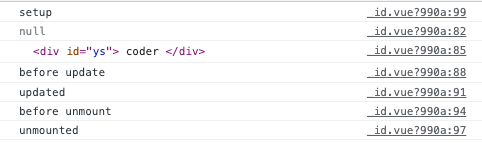
onUnmounted를 활용한 메모리 누수 관리
const timeout = ref(null);
// 페이지를 벗어날 때 timeout value를 clear 해준다.
// 그럼 페이지 이동시 triggerToast의 setTimeout이 실행되지 않음.
onUnmounted(() => {
clearTimeout(timeout.value);
});
const triggerToast = (message, type = "success") => {
toastAlertType.value = type;
toastMessage.value = message;
showToast.value = true;
// 페이지를 벗어났을 때 아래 부분을 실행 시킬 필요 없다.
timeout.value = setTimeout(() => {
toastAlertType.value = "";
toastMessage.value = "";
showToast.value = false;
}, 3000);
};
Toast 로직 Composition 함수로 추출
Toast Component를 다른 컴포넌트에서도 사용해보기
src/composables/toast.js
import { ref, onUnmounted } from "vue";
export const useToast = () => {
const showToast = ref(false);
const toastMessage = ref("");
const toastAlertType = ref("");
const timeout = ref(null);
const triggerToast = (message, type = "success") => {
toastAlertType.value = type;
toastMessage.value = message;
showToast.value = true;
// 페이지를 벗어났을 대 아래 부분을 실행 시킬 필요 없다.
timeout.value = setTimeout(() => {
toastAlertType.value = "";
toastMessage.value = "";
showToast.value = false;
}, 3000);
};
onUnmounted(() => {
clearTimeout(timeout.value);
});
return {
triggerToast,
toastAlertType,
toastMessage,
showToast,
};
};
toast를 사용할 vue 파일
import { useToast } from "@/composables/toast";
const { triggerToast, toastAlertType, toastMessage, showToast } =
useToast();
이렇게 import 시키고 사용하면 같은 코드를 반복하여 작성하지 않고도 여러 page에서 사용 할 수 있다.
todo 생성 페이지 route
bootstrap5에서 변경된 내용
내가 쓰던것 중에 몇개.
유틸리티
- Breaking RTL 지원이 추가됨에 따라 방향적인 이름 대신 논리적인 속성명으로 여러 유틸리티의 이름이 변경되었습니다:
- .left-*와 .right-*에서 .start-*와 .end-*로 변경.
- .float-left와 .float-right에서 .float-start와 .float-end로 변경.
- .border-left와 .border-right에서 .border-start와 .border-end로 변경.
- .rounded-left와 .rounded-right에서 .rounded-start와 .rounded-end로 변경. -.ml-*과 .mr-*에서 .ms-*와 .me-*로 변경.
- .pl-*과 .pr-*에서 .ps-*와 .pe-*로 변경.
- .text-left와 .text-right에서 .text-start와 .text-end로 변경.
반응형
'공부 > 프론트엔드' 카테고리의 다른 글
| [PJ] Vue 공부중8 (0) | 2022.10.05 |
|---|---|
| [PJ] Vue 공부중7 (0) | 2022.10.04 |
| [PJ] Vue 공부중5 (0) | 2022.10.02 |
| [PJ] Vue 공부중4 (2) | 2022.09.29 |
| [PJ] Vue 공부중3 (0) | 2022.09.28 |


댓글