오늘은 제가 맡은 부분을 마무리 하도록 합니다.!!
- 목차 -
결제하기 페이지
주문내역 페이지
마치며
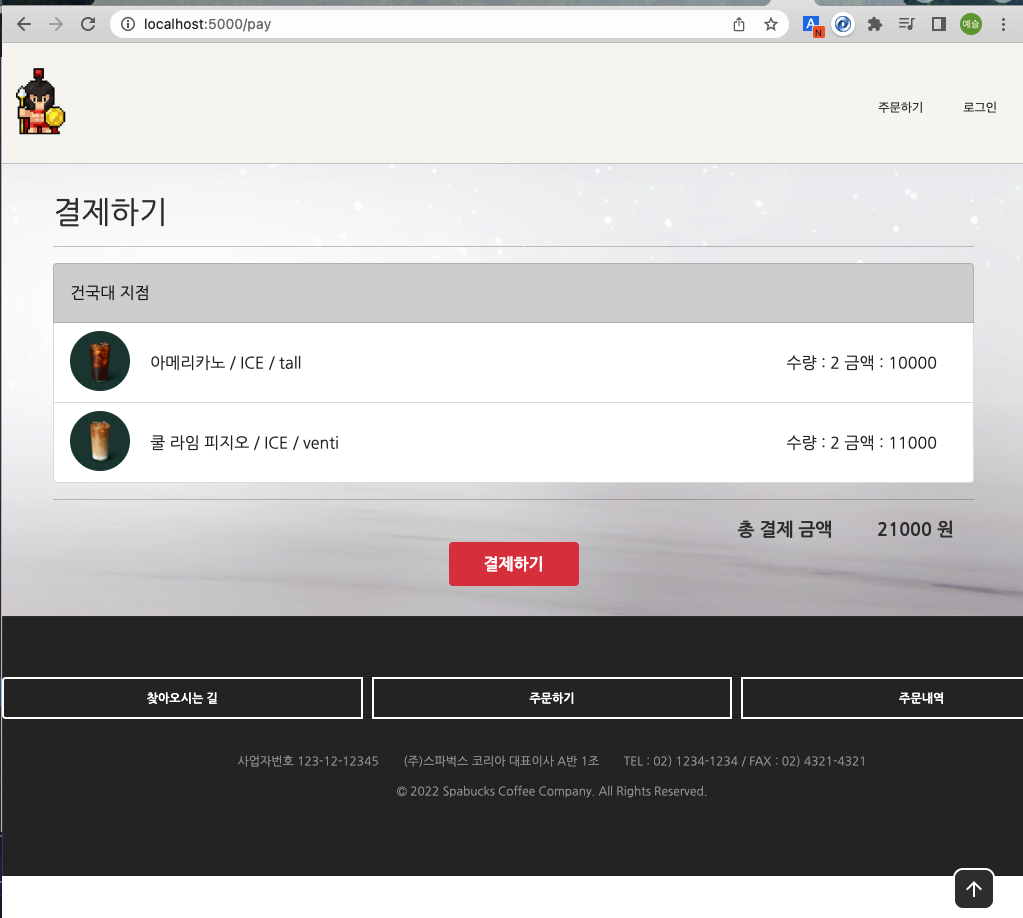
결제하기 페이지

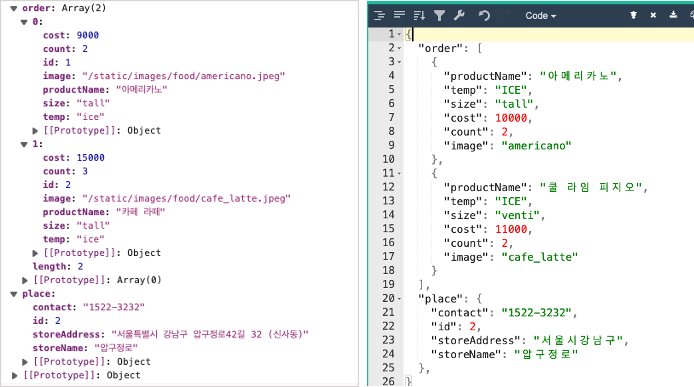
넘어오는 데이터 형식

app.py
@app.route("/pay", methods=["GET"])
def pay():
orderList = {"place": {"contact":"1522-3232", "id":2, "storeAddress":"서울시강남구", "storeName":"압구정로"},
"order": [{"productName":"아메리카노","temp":"ICE","size":"tall","cost":10000, "count":2, "image":"americano"},
{"productName":"쿨 라임 피지오","temp":"ICE","size":"venti","cost":11000, "count":2, "image":"cafe_latte"}]}
# 총 금액
all_cost = 0
for i in orderList["order"]:
all_cost += i["cost"]
return render_template('payService.html', data=json.dumps(orderList, ensure_ascii=False), orders=orderList, all_cost=all_cost)
return 할때 javascript에서 jinja2 쓰려면 json.dumps 해서 보내야 한다고 해서
data=json.dumps()해서 보내고, 넘어오는 주문 데이터(orders), 총 가격(all_cost)를 서버쪽에서 프론트로 넘겼습니다.
payService.html
<ul class="list-group" id="pay-list-ul">
<li class="list-group-item list-group-item-dark pay-list-head"><div>{{ orders.place.storeName }} 지점</div></li>
{% for order in orders.order %}
<li class="list-group-item pay-list" ><div class="menu-img" style="background-image:url('../static/images/food/{{ order.image }}.jpeg');"></div>
<div class="pay-order-list">
<span>{{ order.productName }} / {{ order.temp }} / {{ order.size }} </span>
<span> 수량 : {{ order.count }} 금액 : {{ order.cost }}</span>
</div>
</li>
{% endfor %}
</ul>
<hr>
<div id="all-pay-cost">
<span> 총 결제 금액 </span> <span id="all-cost">{{ all_cost }}</span><span> 원</span>
</div>
<div id="payment">
<button type="button" class="btn btn-danger" onclick="page_move()">결제하기</button>
</div>jinja2 를 이용해서 app.py에서 넘어온 orders 내용을 가지고 데이터를 넣어주었고,
for문 돌려서 음료 갯수별로 리스트 출력하게 했습니다.
총 결제금액에 app.py에서 넘어온 all_cost 데이터 넣어주고
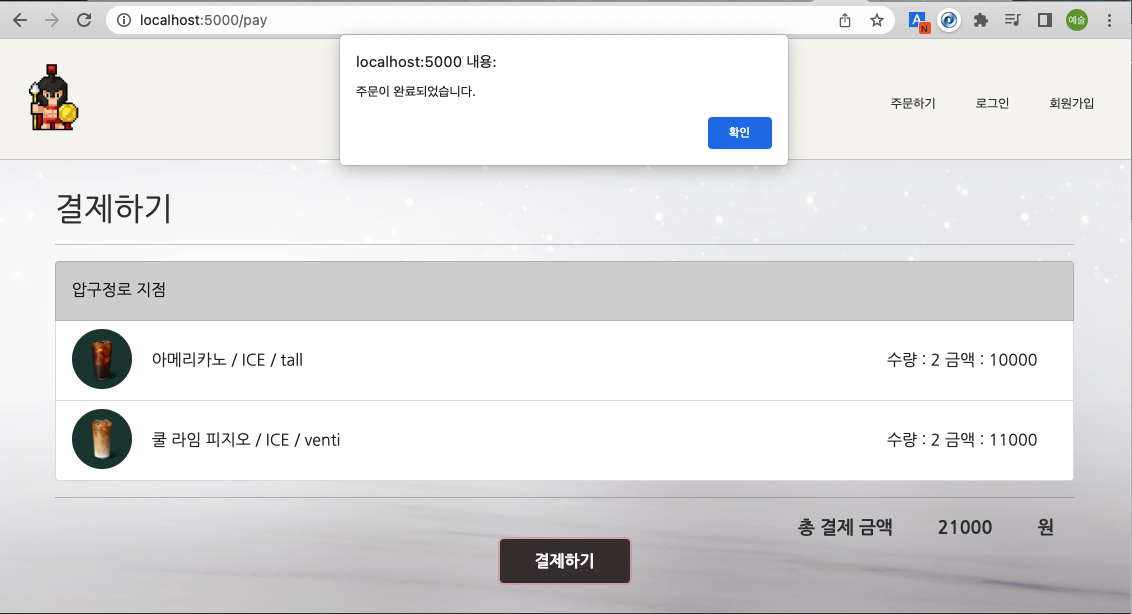
결제하기 클릭 시 아래 함수 실행됩니다.
payService.html
<script>
function page_move(){
let data = {{ data|safe }};
let all_cost = $('#all-cost').text();
console.log(all_cost);
$.ajax({
type: 'POST',
url: '/pay',
dataType : "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify({ data, all_cost :all_cost }),
success: function (response) {
alert(response['msg'])
window.location.href="/order_list"
}
})
}
</script>app.py 에서 보낸 data=json.dumps(orderList, ensure_ascii=False) 는 javascript 에서 쓰기위해서 보낸거고,
javascript에서 쓰기위해 {{ data|safe }} 로 불러왔습니다.
주문 데이터(data)와 총 금액(all_cost)을 POST로 보내 DB에 값을 저장하고 주문내역으로 이동합니다.
app.py
@app.route("/pay", methods=["POST"])
def pay_complete():
# json으로 보낸 데이터 받기
receive = request.get_json()
data = receive['data']
place = receive['data']['place']
orders = receive['data']['order']
# orders에 들어간 데이터 count
count = db.orders.count_documents({})
# id값을 넣기 위해 orders에 있는 데이터 수 +1 을 idx로 지정
idx = count+1
# 현재 시간
date = datetime.now().strftime('%Y-%m-%d %H:%M:%S')
# 설계한 orders DB에 맞게 데이터 재 조합
collection_orders= {"place":place['storeName'], 'id':idx, 'userId':1, 'createDate':date, 'totalCost': receive['all_cost']}
# 설계한 order DB에 맞게 데이터 재 조합
# 음료가 여러개일 경우를 위해 for문을 돌려 list에 삽입
collection_order= list()
for i in orders:
order= {'productName': i['productName'], 'ordersId':idx, 'temp': i['temp'], 'size': i['size'], 'cost': i['cost'], 'count': i['count']}
collection_order.append(order)
# orders의 order에 주문내역 넣어주기
collection_orders['order']=collection_order
print(data)
print(collection_orders)
print(collection_order)
db.orders.insert_one(collection_orders)
db.order.insert_many(collection_order)
return jsonify({'msg': '주문이 완료되었습니다.'})
저희가 google docs에 설계한것과 맞게 DB에 데이터 넣어주었습니다.

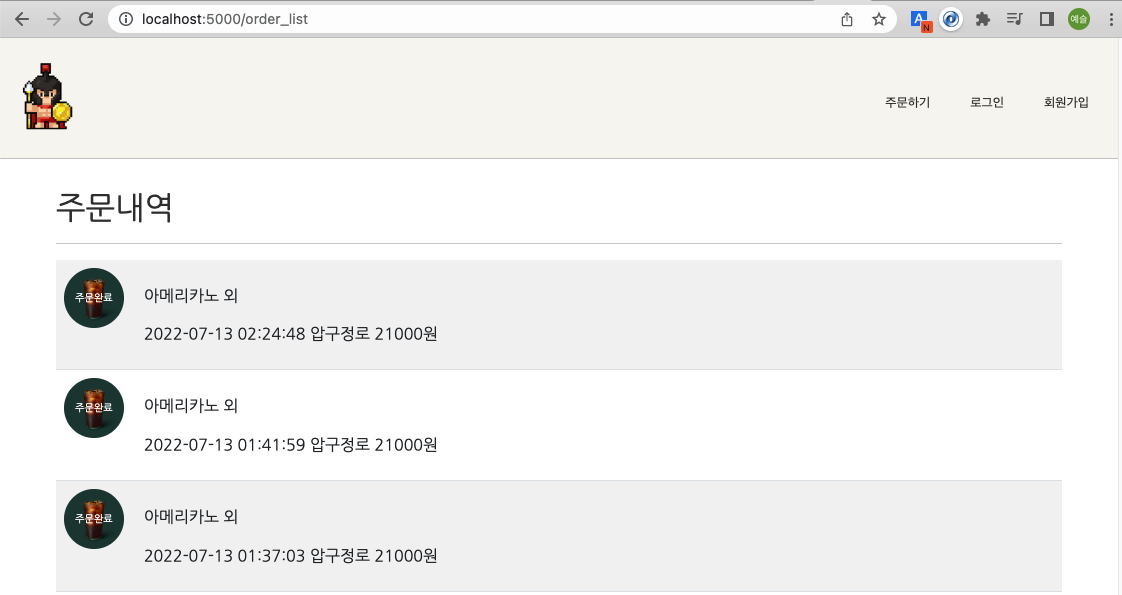
주문내역페이지

DB에서 데이터 가져와서 주문내역 보이게 해놨습니다.
app.py
@app.route("/order_list", methods=["GET"])
def get_cookie():
# orders 가져오기
order = list(db.orders.find({}, {'_id': False}).sort("_id", -1))
return render_template('orderList.html', data=order)orderList.html
<h2> 주문내역 </h2>
<hr>
<table class="table table-striped">
<tbody>
{% for item in data %}
<tr>
<th scope="row"><div class="menu-img" style="background-image:url('../static/images/food/americano.jpeg');">주문완료</div></th>
<td><p>{{ item.order[0].productName }} 외</p>
<p>{{ item.createDate }} {{ item.place }} {{ item.totalCost }}원</p></td>
</tr>
{% endfor %}
</tbody>
</table>마찬가지로 jinja2의 for문을 사용해서 값을 넣어주었습니다.
원래는 javascript로 temp_html생성해서 넣어줬었는데 이렇게 넣어주니까 정말 편하네요 :D
마치며
앞으로 기능 추가는 하지 않고 매니저님의 말씀대로 Branch전략이나 Naming convention, 클린코드, 코드 통일성, git연습(revert, rebase)을 할것같습니다.
reference
[python] 플라스크 요청에서 수신 한 데이터 가져 오기
'항해99' 카테고리의 다른 글
| [WIL] 항해 7일차 (0) | 2022.07.19 |
|---|---|
| [TIL] 항해5일차 (0) | 2022.07.16 |
| [TIL] 항해 4일차 (0) | 2022.07.14 |
| [TIL] 항해 1일차 (0) | 2022.07.11 |
| [미니PJ] S.A(Starting Assignment) (0) | 2022.07.11 |




댓글