
어떤거 조금 하려고 레포 생성하고, 포크포크 하다 보니 의미없는 레포들도 많고 겹치는 레포도 많아서 삭제&병합을 하려고 한다.
깔끔하게 보이게 하기 위해, 그리고 내가 뭘 했는지 알기 위해 규칙을 정하고 readme를 알아보기 쉽게 작성하려고 한다.(예쁜것도 못참지)
이 포스팅은 앞으로 깃허브를 작성하는데 나의 길잡이가 되어줄 것이다.!!
- 목차 -
1. Repository 합치기
2. github commit 규칙 정하기
3. github profile readme 꾸미기
1. Repository 합치기.
합칠 repository 정하기 or 생성하기
git clone <Repository Name>나는 기존에 있던 TIL Repository에 저장하기로 했다.


readme 작성&수정 후 commit 하기
git add README.md
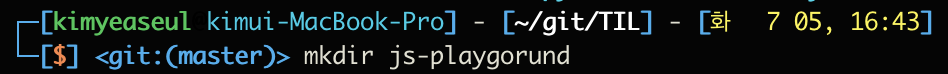
git commit -m "fix : readme.md"clone후 폴더 안에 들어가는거 까묵지 마세용.
readme 에 repo를 merge한다고 작성하고 commit 해주었다.


subtree로 repository 병합하기
git subtree add --prefix=<parent 레포지토리에 저장할 폴더명> <child의 remote 이름> <원격 branch name>
git push저는 폴더를 새로 만들어서 그 안에 기존 repo를 넣어주었습니다.- 폴더가 2개가 있네요 안만들어도 되는 부분?
remote 이름을 넣어도 되고, 그냥 주소를 넣어도 됩니다.


병합한 repository 삭제하기 or 유지하기

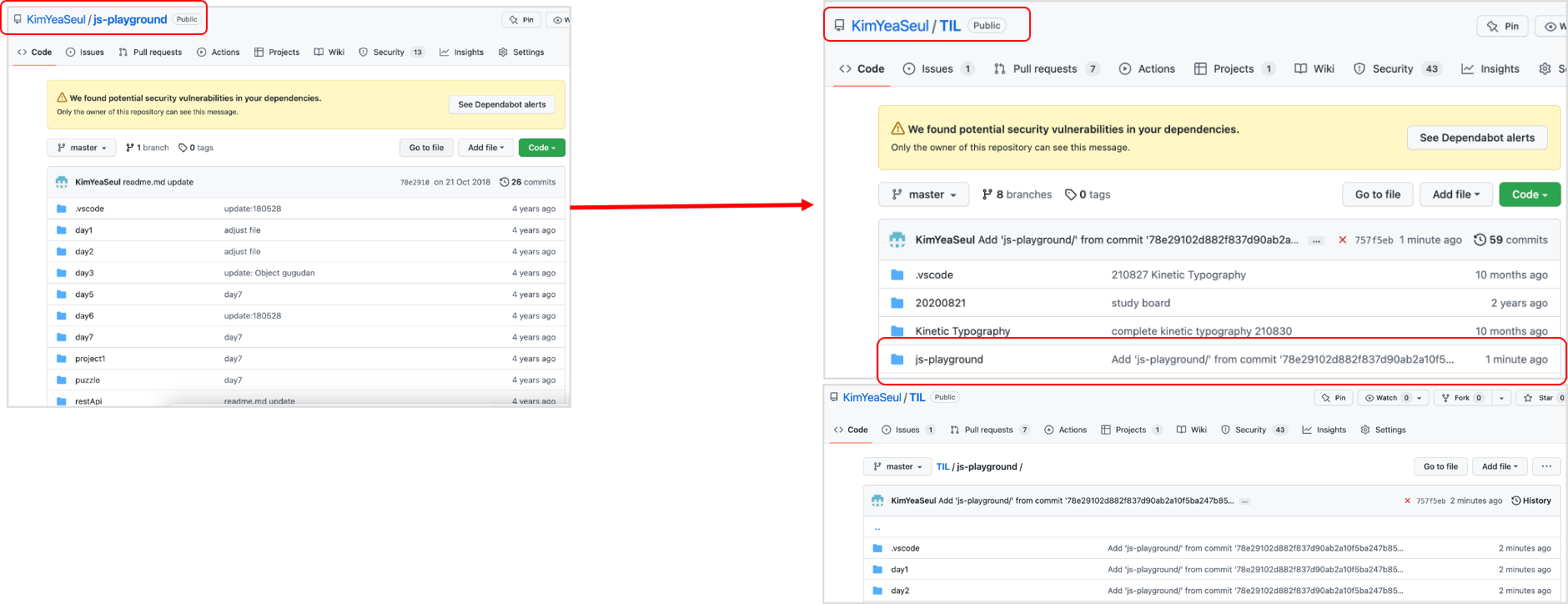
repository가 잘 옮겨져 왔다.
js-playground의 Head의 commit message까지 다 잘 옮겨왔다.
commit 날짜는 유지되지 않는다.!
일단 기존 레포를 유지 시켜둔다. 앞으로 깔끔하게 깃 레포를 유지해 보아요~
참고
Git subtree 사용해보기
[Git / GitHub] - git subtree 명령어
2. github commit 규칙 정하기
commit 규칙
type(scope) : title
body ( 본문, 생략가능 )
footer
type
- feat : 새로운 기능 추가
- fix : 버그 수정, 약간의 수정사항이 있을 때
- docs : 문서 수정
- style : 코드 포맷, 세미콜론 누락, 코드 변경이 없는 경우
- refactor : 코드 리팩토링
- test : 테스트 코드, 리팩토링 테스트 코드 추가
- chore : 빌드 업무 수정, 패키지 매니저 수정
title
- 간결하게 마침표는 붙이지 않는다.
- 과거시제 x
- 한글로 작성시 명사형종결문(~함, 쉽게말해 음슴체)
- 영어로 작성시 동사가 앞으로 오는 명령문 (첫글자는 대문자)
- 이슈번호가 있으면 붙이기
body
- 제목에 대한 설명이 필요할때(선택사항)
- 무엇을, 왜 했는지 작성
footer
- Resolves : #issue, .... (해결한 이슈, 생략 가능)
- See also : #issue, .... (참고 이슈, 생략 가능)
- Issue Tracker ID를 작성할 때 사용
ex) 이해가 잘 안되서 최근에 봤던 프로젝트 중 대형프젝에서 캡쳐해왔다.! (땡큐 플랭크스코프!)
아직 이정도 규모의 프로젝트를 해본 경험이 없어서 일단 이런식으로 하는 거구나~ 하고 참고하도록 하자.
1. Code 의 commit Message중 Issue 번호가 있는 커밋메세지를 보고 클릭해봤다.
2. Issues창으로 넘어가 해당 Issue에 대해 보여주었고
3. Issue에 대한 커밋 메시지 창 맨 아래에 보면 tracked~ 하면서 다른 에러를 참고하도록 해놓았다.

참고
좋은 git commit 메시지를 위한 영어 사전
3. gitbuh profile readme 꾸미기


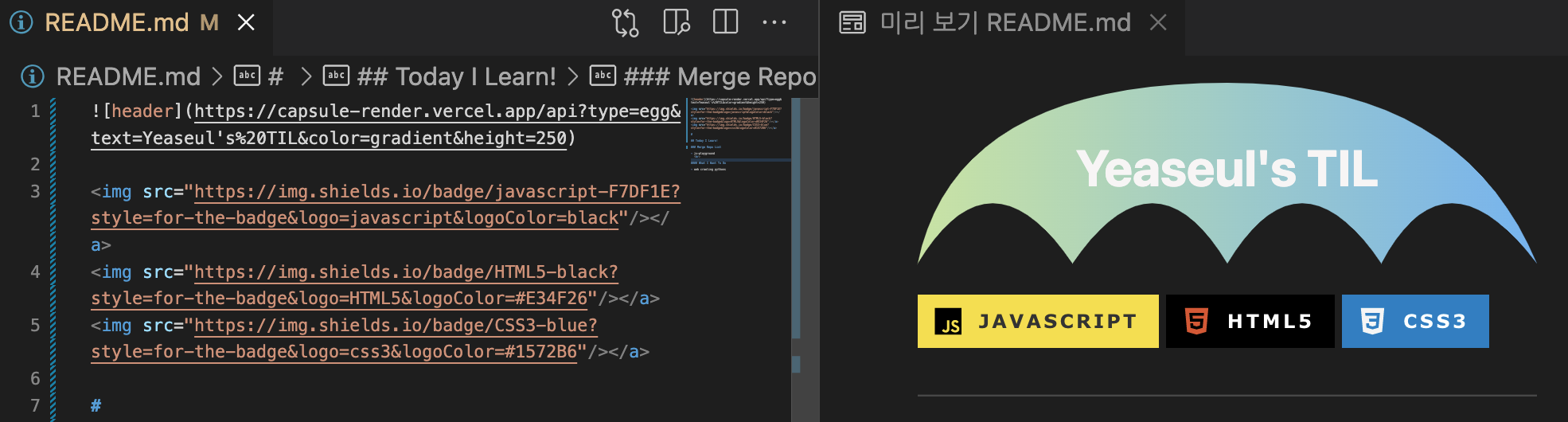
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=for-the-badge&logo=javascript&logoColor=black"/></a>
<img src="https://img.shields.io/badge/HTML5-black?style=for-the-badge&logo=HTML5&logoColor=#E34F26"/></a>
<img src="https://img.shields.io/badge/CSS3-blue?style=for-the-badge&logo=css3&logoColor=#1572B6"/></a>뱃지 & 아이콘 & 캡슐렌더 을 참고하여 만들어보았다 하하하 자세한 건 각 페이지에서 참고하여 커스터마이징 하도록 하세요!

참고 :
이모티콘 단축키(mac) : ctrl + cmd + space
뱃지 : Shields.io
아이콘 : Simple Icons
캡슐렌더 : capsule-render
[Github] github profile 예쁘게 꾸미기
Reference
좋은 자료들 감사합니다.
https://velog.io/@rssungjae/GitHub-GitHub-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0
'공부 > TOOL' 카테고리의 다른 글
| [Text Editor] sublime text4 다운로드 및 plugin 설치 (0) | 2017.12.25 |
|---|

댓글